Si utilizas WordPress para tu página web o blog, seguramente has querido insertar un formulario de contacto para comunicarte con tus visitantes.
Esto resulta muy simple utilizando un plugin, de los muchos que existen para este CMS.
Una recomendación es Contact Form 7, de Takayuki Miyoshi, es un plugin simple que hace lo que ofrece, crear formularios de contacto e insertarlos en páginas o entradas.
Simplemente lo buscamos en la sección de Plugins en el escritorio de WordPress y lo instalamos, aparecerá la pestaña Contacto en el menú lateral izquierdo.

Dirigimos el cursor ahí y damos clic en “Añadir nuevo”, aparecerá un editor en el que pondremos todos los detalles del formulario, comenzando con el título que sirve como referencia únicamente.
En la pestaña de formulario aparece un editor de código con etiquetas como HTML, ahí colocamos los campos del formulario, por defecto se incluyen los básicos, como nombre, correo y campo de mensaje.
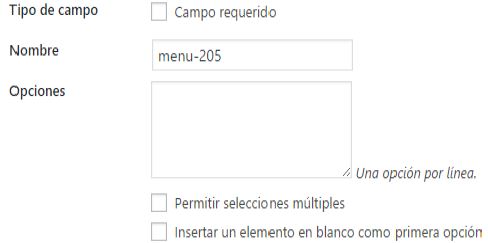
Aparece un menú con más opciones como teléfono, URL, fecha, reCAPTCHA, entre otros, si elegimos uno de esos, aparece un menú para editar las opciones, como en el caso de menú desplegable por ejemplo:

Aquí ingresamos el nombre del menú y los elementos que lo conformarán.
En la pestaña de Correo Electrónico, se configuran las opciones de e-mail. El plugin detecta el correo que se utiliza en el sitio, pero se puede cambiar. Si se deja todo como está y el correo está funcionando correctamente, no deberían haber problemas para que el mensaje llegue.
Es importante dejar el campo de cabeceras adicionales como está porque a ese correo es al que se responderá, si se modifica, se tendrá que copiar el correo del visitante de forma manual.
En el campo del mensaje, si es necesario agregar los campos extras en caso de haberlos insertado. Hay que tener especial cuidado en cerrar las etiquetas, de lo contrario no funcionará.
Una vez terminada la edición, se guarda el formulario y se copia el código que aparece debajo del título.

Ese código se inserta en la entrada o página que se requiera y al entrar a esta, se aparecerá el formulario listo para ser utilizado.
Si al enviar el mensaje aparece un mensaje de confirmación, quiere decir que todo salió bien, de lo contrario, se debe modificar la configuración de correo electrónico.
En caso de querer usar reCAPTCHA, es necesario registrarse en el servicio de Google y copiar las claves que se tendrán que ingresar en la pestaña Integración del menú del formulario, luego simplemente colocar el código en el editor del formulario.