En este tutorial veremos cómo crear una aplicación que muestre un menú gráfico con el lenguaje de programación Java y la biblioteca Swing.
Tutorial para crear un menú gráfico en Java con la biblioteca Swing
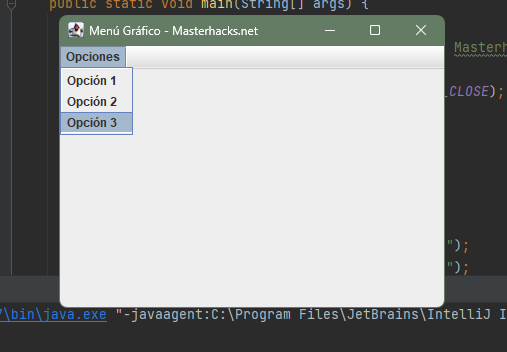
El menú tendrá por título Opciones, con 3 opciones anidadas. Para este tutorial, utilizaremos el software IntelliJ IDEA.
El código es el siguiente:
import javax.swing.*;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
public class Menu {
public static void main(String[] args) {
// Se crea el marco principal
JFrame frame = new JFrame("Menú Gráfico - Masterhacks.net");
frame.setSize(400, 300);
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
// Se Crea la barra de menú
JMenuBar menuBar = new JMenuBar();
// Se crean los menús
JMenu menu = new JMenu("Opciones");
JMenuItem item1 = new JMenuItem("Opción 1");
JMenuItem item2 = new JMenuItem("Opción 2");
JMenuItem item3 = new JMenuItem("Opción 3");
// Añadir acciones a los elementos del menú
item1.addActionListener(new ActionListener() {
public void actionPerformed(ActionEvent e) {
JOptionPane.showMessageDialog(frame, "Has elegido la Opción 1");
}
});
item2.addActionListener(new ActionListener() {
public void actionPerformed(ActionEvent e) {
JOptionPane.showMessageDialog(frame, "Has elegido la Opción 2");
}
});
item3.addActionListener(new ActionListener() {
public void actionPerformed(ActionEvent e) {
JOptionPane.showMessageDialog(frame, "Has elegido la Opción 3");
}
});
// Añadir los elementos al menú
menu.add(item1);
menu.add(item2);
menu.add(item3);
// Añadir el menú a la barra de menú
menuBar.add(menu);
// Establecer la barra de menú en el marco
frame.setJMenuBar(menuBar);
// Hacer visible el marco
frame.setVisible(true);
}
}
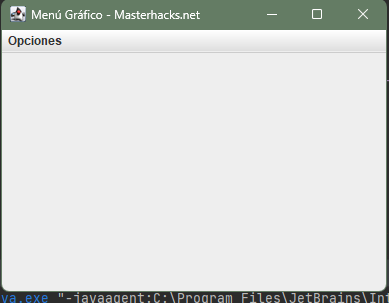
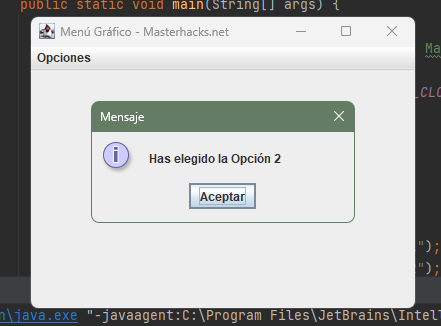
Al correr el código, el resultado es el siguiente:



En la parte donde se crea el marco principal, se utiliza un JFrame para crear la ventana gráfica, y se establece el tamaño con frame.setSize, que, en este caso será de 400 x 300 px.
Al abrir un elemento del menú, se utiliza actionPerformed para llamar a un evento «ActionEvent e» que realiza acciones programas a un evento, en este caso, dar clic en el elemento del menú. Al dar clic, mediante el atributo JOptionPane.showMessageDialog se muestra un mensaje tipo popup en la pantalla, con un botón para aceptar.
Como puedes observar, el código es sencillo, sin embargo, si tienes alguna duda o comentario al respecto, ¡déjalo aquí abajo!