Si quieres comenzar a aprender a realizar pruebas de software automatizadas basadas en web, Selenium es una buena opción. Selenium WebDriver utiliza Java para el ambiente de programación, por lo que es conveniente tener conocimientos de este lenguaje de programación.
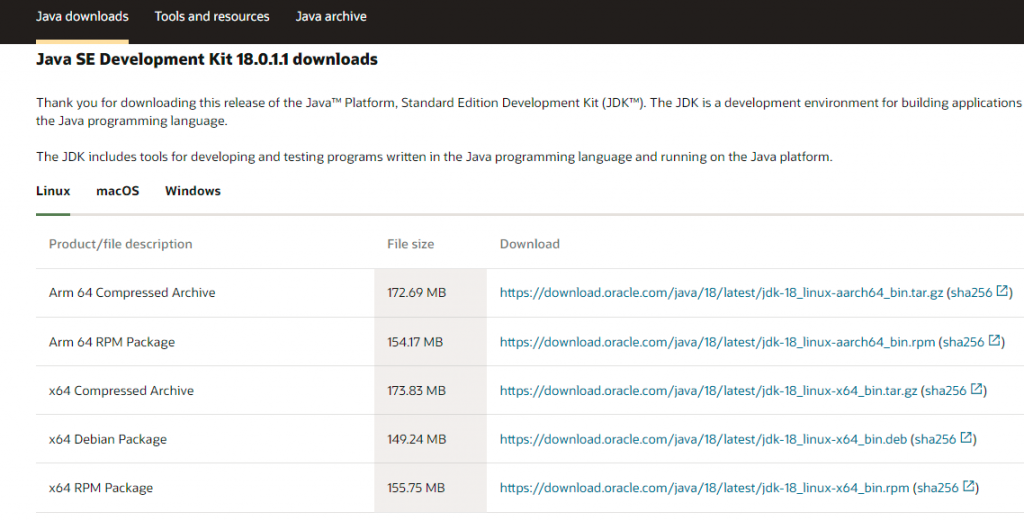
Para empezar, vamos a instalar y configurar las herramientas necesarias, comenzando con Java SE Development Kit, que se puede descargar desde el sitio web oficial de Oracle.

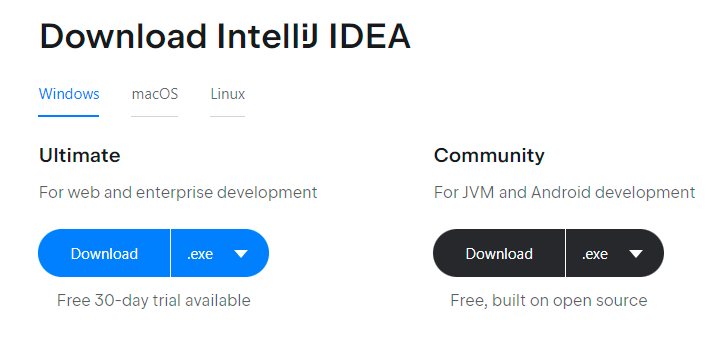
Una vez instalado, continuamos con la descarga e instalación de IntelliJ IDEA, el editor de código que utilizaremos para este tutorial. Lo puedes descargar aquí. Puedes descargar la versión Community de código abierto para no pagar la licencia de la versión empresarial.

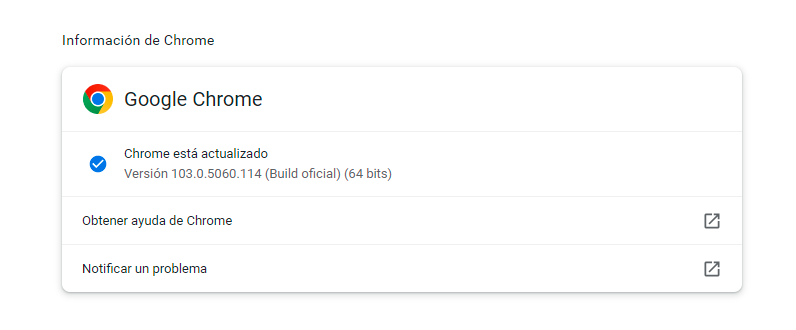
También utilizaremos el navegador web Google Chrome, si ya lo tienes instalado, sólo es necesario verificar la versión que estás utilizando, para esto, Abrimos el navegador web, accedemos al menú con los tres puntos en la parte superior izquierda > Ayuda > Información de Google Chrome, nos aparecerá una ventana como la siguiente:

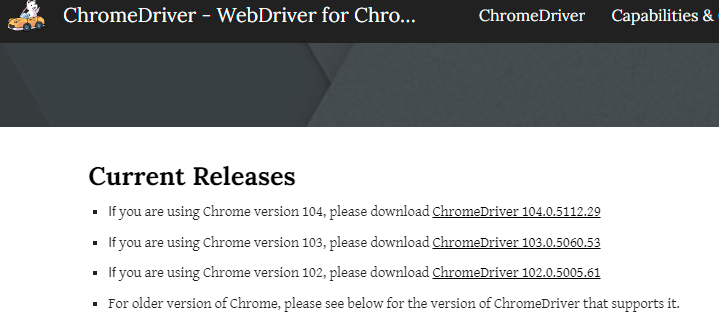
Finalmente, instalaremos ChromeDriver. Aquí es donde necesitaremos conocer la versión del navegador Chrome, por ejemplo, la imagen de arriba dice que se tiene instalada la versión 103, por lo que en el sitio web de ChromeDriver será necesario descargar la misma versión. Nota: El archivo que se descargue no deberá ejecutarse, se utilizará posteriormente en el software Intellij.

Crear nuevo proyecto
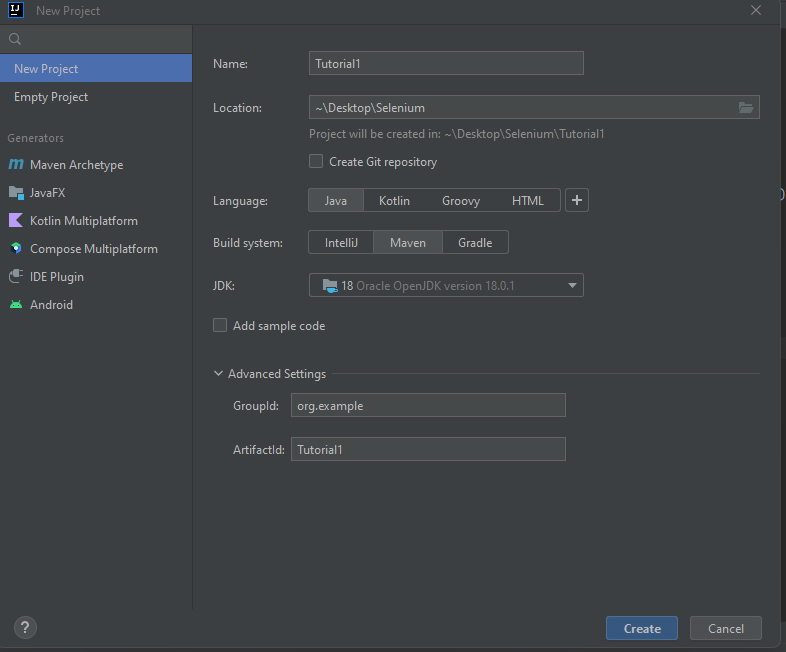
Una vez instaladas todas las herramientas, abrimos Intellij y creamos un nuevo proyecto.

Colocamos el nombre que queramos para el proyecto, elegimos lenguaje Java y en Build system seleccionamos Maven. Las opciones avanzadas se pueden dejar como están o colocar la información que se requiera.
Al crear el proyecto, se abrirán dos pequeñas ventanas emergentes, una dice que se está trabajando con algunas características experimentales, solo se le da clic en «Accept».
La otra muestra un texto que dice: “Maven projects need to be imported”. Aquí damos clic en “Enable auto import”.
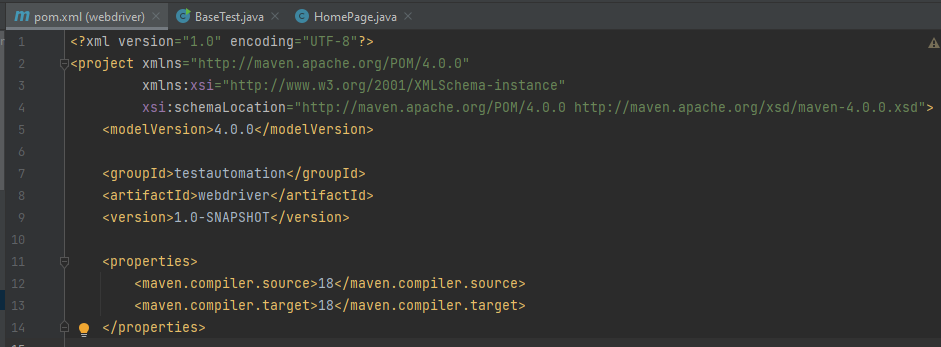
Veremos el contenido del archivo pom.xml como en la siguiente imagen:

En caso de que no se encuentre el código dentro de la etiqueta <properties>, será necesario colocarlo:
<properties>
<maven.compiler.target>18</maven.compiler.target>
<maven.compiler.source>18</maven.compiler.source>
</properties>El siguiente paso será colocar las dependencias de Selenium WebDriver, puedes utilizar el siguiente código o copiarlo directamente del repositorio de Maven:
<dependencies>
<!-- https://mvnrepository.com/artifact/org.seleniumhq.selenium/selenium-chrome-driver -->
<dependency>
<groupId>org.seleniumhq.selenium</groupId>
<artifactId>selenium-chrome-driver</artifactId>
<version>3.141.59</version>
</dependency>
</dependencies>
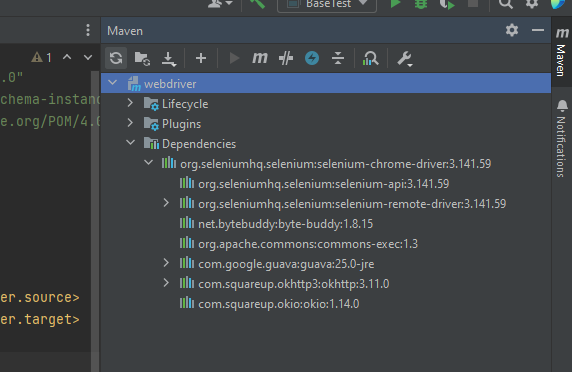
Al colocar las dependencias, podría aparecer un error en el código, esto se debe a que no se han actualizado las dependencias. Para actualizar, damos clic en el icono de Maven de lado derecho y damos clic en el botón que dice Reload All Maven Projects.

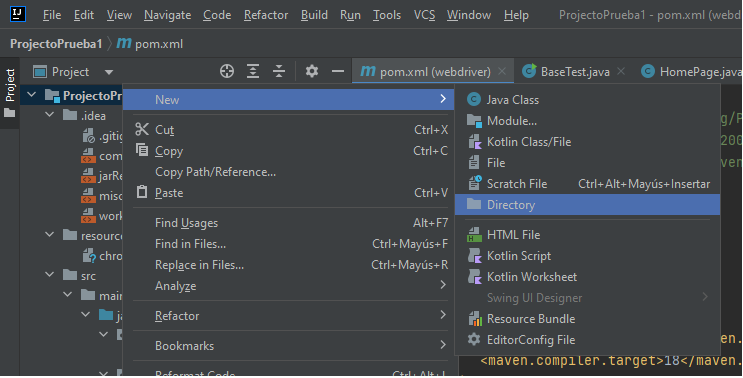
Ahora, se creará un directorio donde agregaremos el ejecutable ChromeDriver. Para esto, damos clic secundario en la carpeta principal del projecto, Project > New > Directory.

Colocamos a la carpeta el nombre resources y presionamos enter. Después, arrastramos el ejecutable que descargamos chromedriver a esta carpeta.
Hasta aquí ya se ha configurado ChromeDriver para poder comenzar a escribir el código requerido para las pruebas de automatización.
Prueba para abrir una página web con Selenium WebDriver
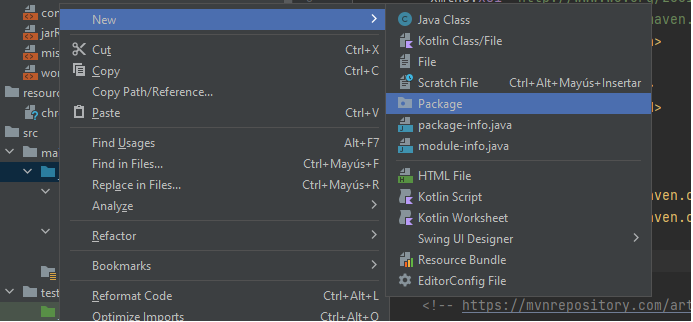
Para comenzar, vamos a prear un nuevo paquete, para esto, nos dirigimos a la carpeta Java y damos clic secundario, seleccionamos New > Package. Colocamos el nombre base y presionamos enter.

En ese paquete, damos clic secundario y seleccionamos New > Java Class y lo nombramos como BaseTest.
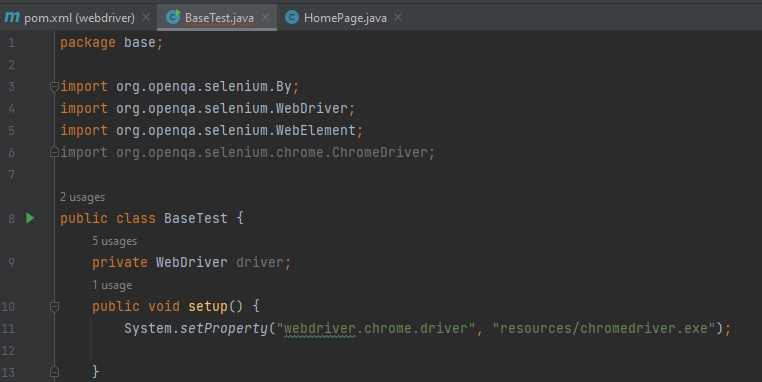
En esta clase Java, colocamos el siguiente código debajo de las instancias Import:
public class BaseTest {
private WebDriver driver;
}Ahora, vamos a crear una propiedad para llamar al ejecutable chromedriver.exe, para esto, vamos a crear una variable pública llamada setup:
public void setup() {
System.setProperty("webdriver.chrome.driver", "resources/chromedriver.exe");
}Al realizar esto, podría aparecer un error en rojo afirmando que falta importar otros elementos de Selenium, por lo que solo presionamos Alt+Intro y se agregará el código correspondiente.

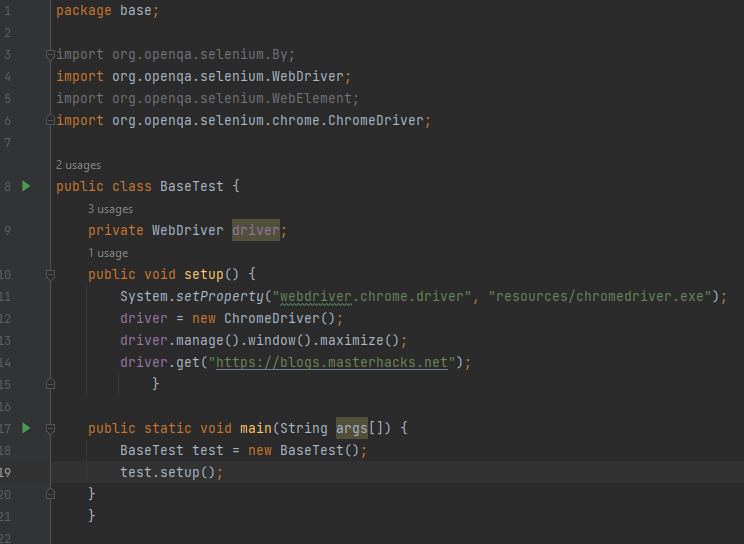
Ahora crearemos una variable para comenzar a utilizar Chromedriver. Esto será dentro dentro del fragmento de la variable setup:
driver = new ChromeDriver();
driver.manage().window().maximize();
driver.get("http://blogs.masterhacks.net");La variable se llamará driver, como en el código que se muestra arriba, se crea una nueva instancia ChromeDriver() para poder utilizar sus atributos posteriormente.
Al escribir abajo driver. nos aparecerán sugerencias de todos los atributos que se pueden utilizar. Para este caso, vamos a usar manage().window().maximize(); Este código nos servirá para administrar la ventana del navegador web, específicamente para maximizar su tamaño, pues se abrirá en un tamaño medio por default.
Posteriormente, ya abierta la ventana del navegador, escribiremos nuevamente driver. y seleccionamos get para especificar la página web que queremos abrir. El código completo queda de la siguiente forma:

Ahora, compilaremos y ejecutaremos el programa, dando clic en Run Base Test en el menú superior, con un icono de una flechita verde, o sobre el código, damos clic secundario y seleccionamos Run «BaseTest».
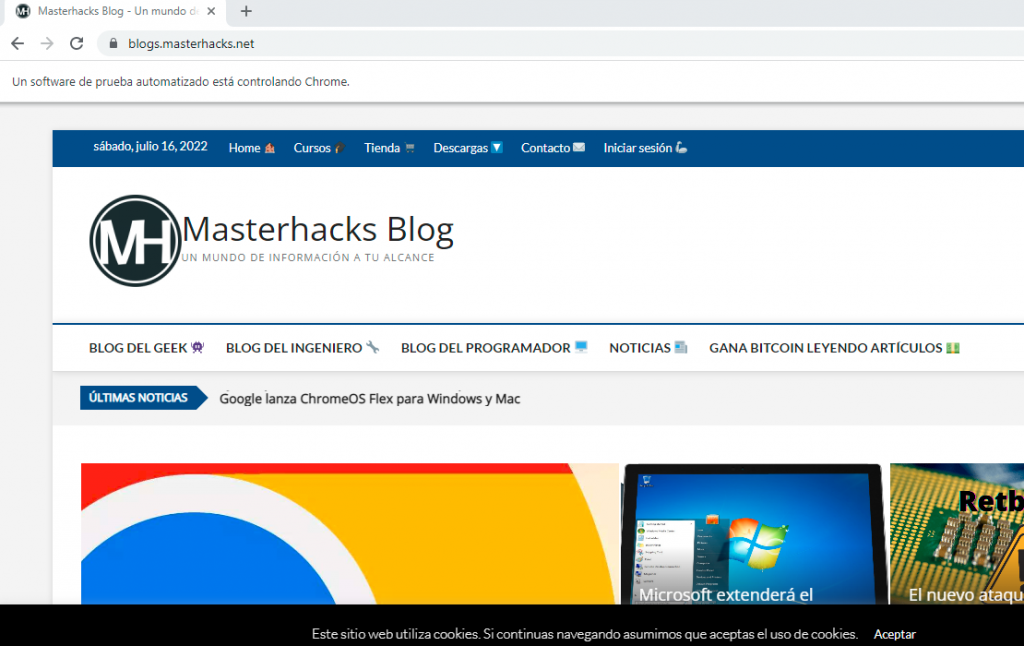
Al hacer esto, se abrirá el navegador web Chrome, se maximizará la ventana y luego abrirá el sitio web de Masterhacks. Se puede observar un mensaje que dice «Un software de prueba automatizado está controlando Chrome».

En tutoriales posteriores veremos más funciones de automatización. Si tienes alguna duda o comentario, déjalo aquí abajo.
Si requieres algún programa en específico, no dudes en contactarnos aquí para una cotización.