En este sencillo tutorial aprenderás a crear tu primera aplicación móvil para Android, utilizando el software de programación de Google, Android Studio, mismo que puedes descargar gratis en su web oficial.
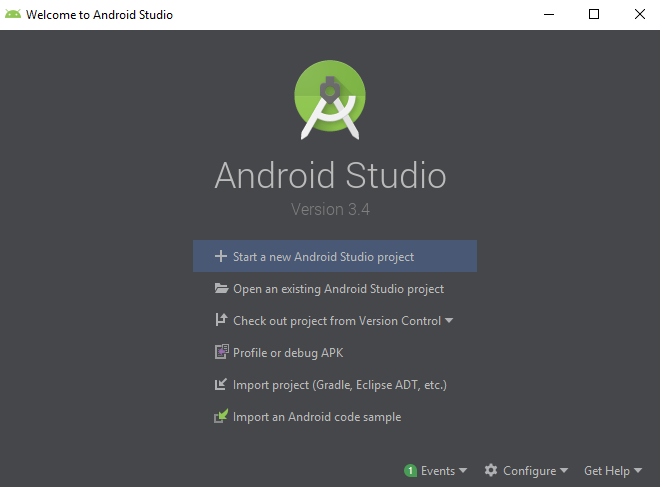
Una vez que descargues e instales el software, al ejecutarlo te aparecerá una ventana con la siguiente, damos clic en Empezar un nuevo proyecto de Android Studio.

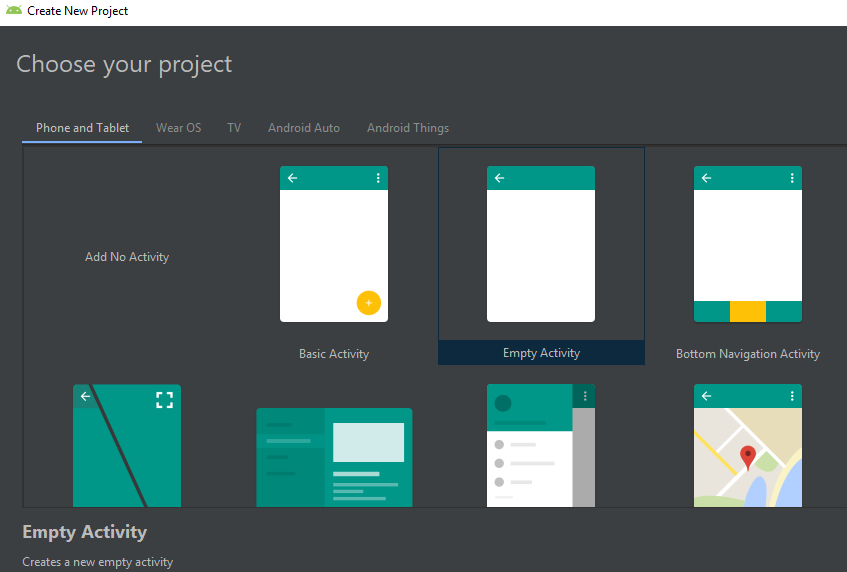
Nos aparecerá una ventana como la siguiente; donde podremos elegir el tipo de pantalla principal para la aplicación, denominada como Activity, en este caso, elegiremos Empty Activity.

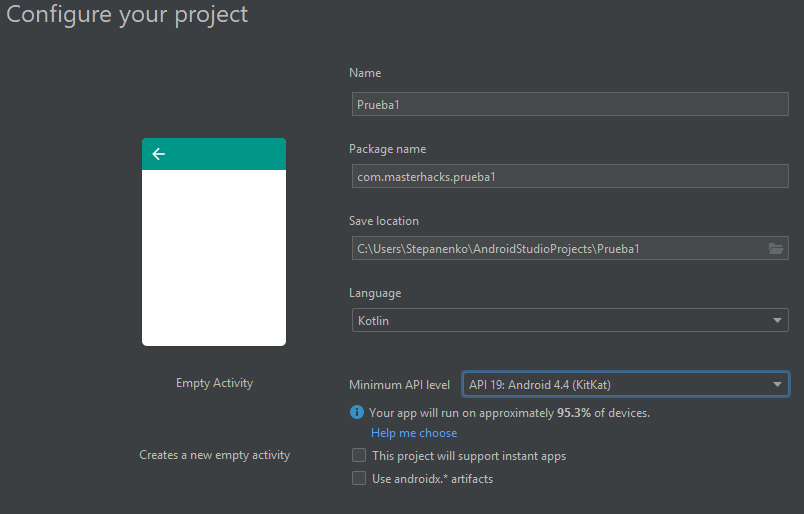
Damos clic en siguiente y nos aparecerá una ventana para configurar el proyecto, rellenamos los campos con los datos que queramos para nuestra aplicación.

Al dar clic en finalizar, se abrirá el entorno de programación. Al ser la primera vez que se ejecuta el software, tendremos que esperar que descargue archivos complementarios y los cargue.

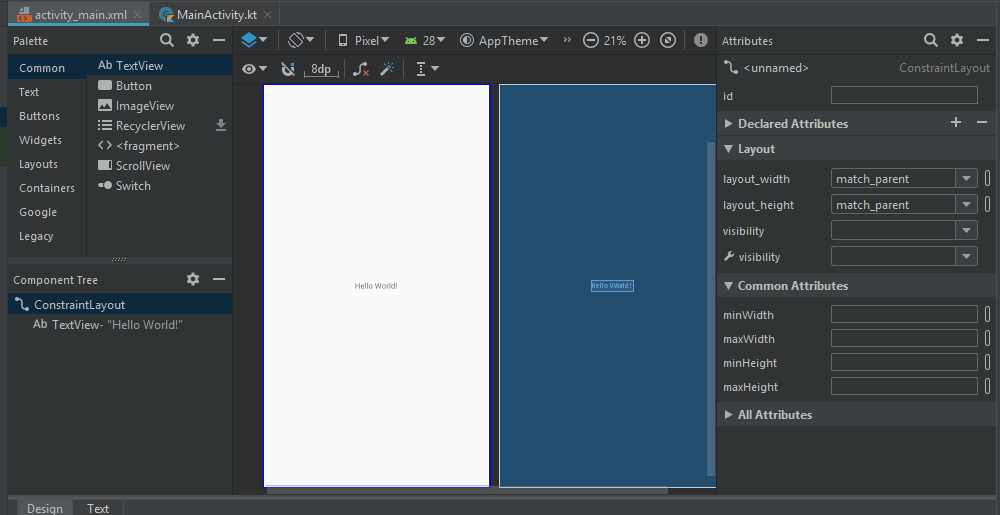
Una vez que termine, ya podemos editar nuestra aplicación, ya sea en modo texto o gráfico.

Como podemos observar, ya existe un elemento TextView, que simplemente es una caja de texto, podemos cambiar el texto «Hello World» por el de nuestra elección, ya sea en modo gráfico o en el código.
El código de la app con el TextView es el siguiente:
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="16dp"
android:text="Mi primera app!"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"/>
</android.support.constraint.ConstraintLayout>
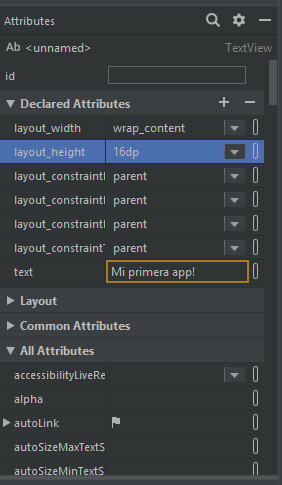
Si no queremos editar en el código, nos dirigimos a la paleta de atributos del lado derecho, aquí podemos modificar cualquier atributo del TextView, como fuente, color, tamaño, etc.

Para modificar el tamaño de las letras, utilizamos el atributo TextSize, lo buscamos en la barra de atributos y elegimos el tamaño adecuado. En el código, se agrega la línea: android_textSize=»36sp», donde 36 es el tamaño del texto en pixeles de escala independiente.
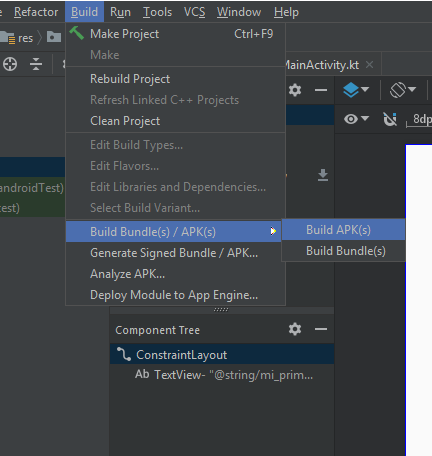
Para generar el APK, damos clic en Build>Build Bundle(s)/APK(s)>Build APK(s).

Cuando el software termine, podemos encontrar la aplicación (APK) en la ruta: C:\Users\Usuario\AndroidStudioProjects\Prueba1\app\build\outputs\apk\debug\app-debug.apk
Copiamos el archivo a nuestro teléfono y lo instalamos. Si es la primera vez que intentas instalar aplicaciones fuera de PlayStore, seguramente el teléfono no te permitirá y mostrará una advertencia sobre instalación de aplicaciones de fuentes desconocidas. En este caso, tendrás que permitir la instalación seleccionando la opción Confiar en esta fuente.
Una vez instalada, la aplicación se verá así:

Y al abrir la aplicación en el teléfono se verá así:

En el siguiente tutorial veremos cómo cambiar el icono de la aplicación y agregar imágenes y cambiar la posición de los elementos.