Para muchos sitios web es necesario tener uno o más formularios de contacto, ya sea para la sección de Contacto de una página web empresarial, o para cualquier otra acción entre el visitante y el webmaster.
En WordPress, la integración de formularios de contacto es muy simple, basta con instalar un plugin, en este caso, uno de los más utilizados para crear formularios de contacto, Contact Form 7, del desarrollador Takayuki Miyoshi.

Una vez que instales y actives el plugin, dando clic en Plugins en el menú del escritorio de WordPress > Añadir nuevo > Buscar Contact Form 7, aparecerá el elemento Contacto en el menú.
Si colocamos el cursor sobre dicho elemento, aparecerán tres opciones, Formularios de contacto, Añadir nuevo e Integración.
Si damos clic en Formularios de contacto, veremos los que ya tenemos creados. Para crear uno nuevo, damos clic en Añadir nuevo.
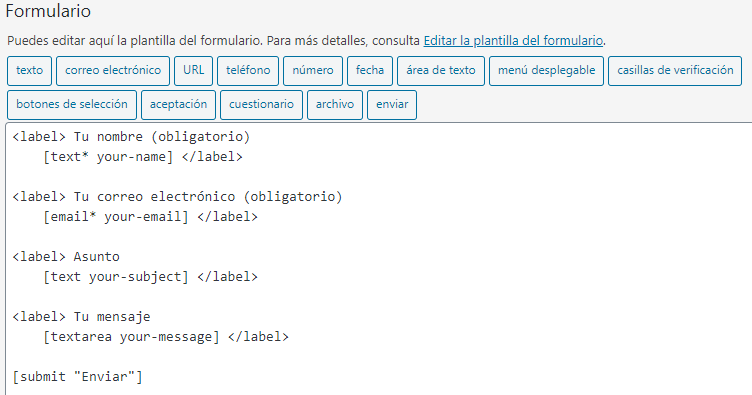
Escribimos un nombre para el formulario y en el campo de abajo lo configuraremos.

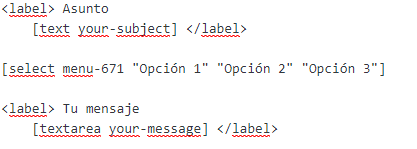
Como se observa en la imagen, por defecto se agregan los principales campos de un formulario, como nombre, correo electrónico, etc. El contenido dentro de la etiqueta <label> es el que se muestra para cada elemento del formulario, que anida variables del formulario entre [].
Al dar clic en los botones de arriba se puede agregar más elementos, por ejemplo, un menú desplegable.

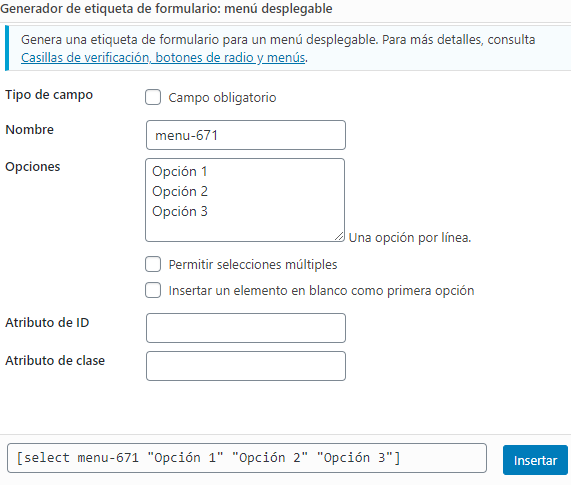
Se puede dejar el nombre por defecto o cambiarlo. En el campo opciones, tendremos que agregar las opciones que queramos que se muestren en el menú, una por cada línea. En caso de requerir múltiples selecciones, se puede marcar la opción Permitir selecciones múltiples. Al dar clic en Insertar se agrega el código.

Como se puede ver en la imagen, no se agrega una etiqueta label, por lo que al ver el formulario final, no se mostrará un título. Para este ejemplo agregaremos <label> Selecciona una opción </label> del mismo modo que los demás campos.
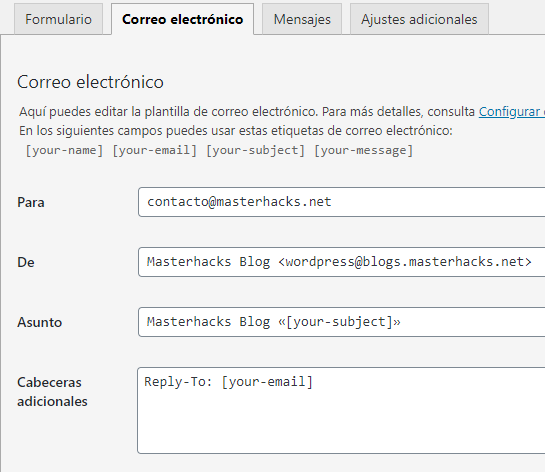
Ahora, en la pestaña Correo Electrónico configuraremos la información que se enviará a nuestro correo.

En el campo Para agregaremos el correo electrónico a donde queramos recibir los mensajes. Las variables de los elementos del formulario se pueden utilizar para mostrar la información en el correo electrónico, por ejemplo, en asunto y cabeceras adicionales. En caso de requerirlo, puedes modificar los textos sin alterar las variables.

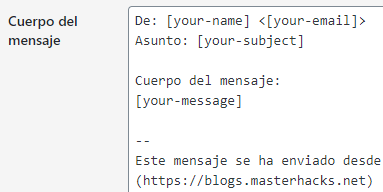
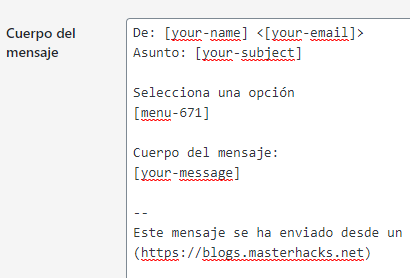
En cuerpo del mensaje se observa que no está el elemento Menú desplegable, por lo que tendremos que agregarlo. Aquí no es necesario agregar la etiqueta label para añadir texto.

Ahora, en la pestaña Mensajes, podremos personalizar el mensaje que se mostrará al usuario al enviar el formulario.
Una vez terminada la configuración, damos clic en Guardar y copiamos el shortcode. En una entrada o página pegamos el shortcode en el lugar que se requiera.
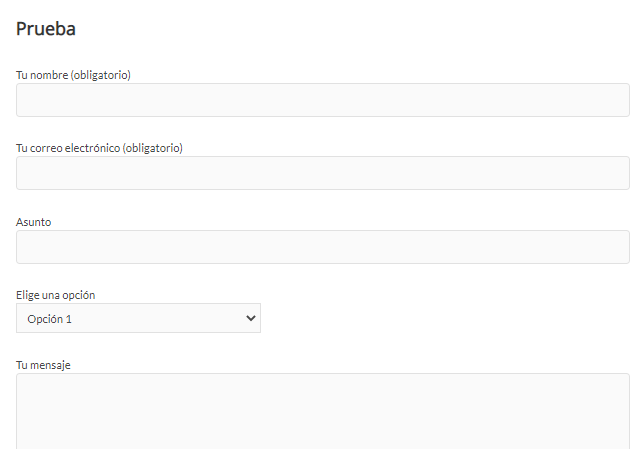
Al publicar la página, podremos observar cómo se ve el formulario.

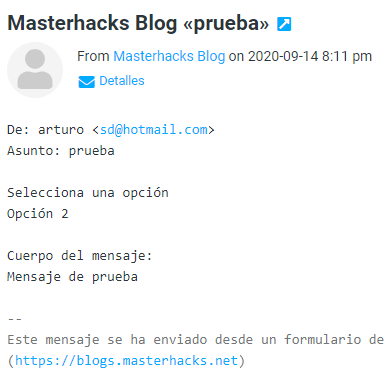
Al enviar un mensaje de prueba, en la bandeja de correo electrónico podremos observar el resultado.

Es posible agregar reCaptcha al ingresar a la opción Integración del menú de Contacto, y seguir los pasos que se mencionan ahí. Esto con el fin de evitar spam por parte de bots.