Si eres webmaster o editor web, generalmente de algún sitio que requiera utilizar subíndices o superíndices, por ejemplo para ecuaciones, te habrás topado con el problema de no saber cómo poner este tipo de formato al texto.
Si bien, muchas veces basta con copiar el texto con subíndice o superíndice desde Microsoft Word, siempre es bueno saber cómo hacerlo directamente desde el editor de tu sitio web.
Muchos editores web, como el caso de WordPress por ejemplo, no cuentan con la opción de agregar superíndice o subíndice a los textos, pero hacerlo es muy simple con una simple edición HTML
Tutorial
Para agregar un superíndice, solo basta con usar la etiqueta <sup>, mientras que para un subíndice, se usa la etiqueta <sub>.
Ejemplo:
<p>Texto del párrafo<sup>superíndice</sup></p>Esto da como resultado lo siguiente:
Texto del párrafosuperíndice
<p>Texto del párrafo<sub>subíndice</sub></p>Texto del párrafosubíndice
Estas etiquetas no cuentan con atributos globales.
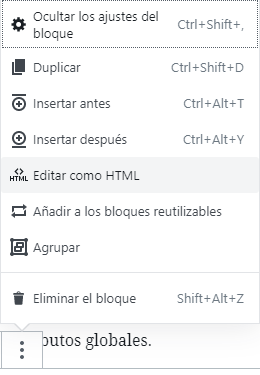
Para hacer esto desde tu editor web, en este caso WordPress, solo damos clic en «Más opciones», en el bloque que estés trabajando, y damos clic en Editar como HTML.

Al dar clic ahí, se mostrará el código HTML del bloque, por lo que solo será necesario agregar las etiquetas de subíndice o superíndice en el lugar que se requiera.