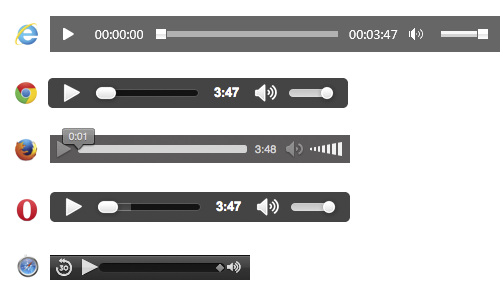
Ya que la gran mayoría de las versiones recientes de navegadores web admiten HTML5 es posible crear un pequeño reproductor de audio con unas simples líneas de código.
De este modo es posible crear un reproductor para música o cualquier archivo de audio en una página web, incluso si se utilizan CMS como WordPress o Blogger, mientras tengas acceso al HTML del sitio, podrás hacerlo.
Simplemente hay que crear un elemento audio, con la etiqueta <audio> y sus respectivos atributos.
<audio src="http://misitio.com/musica/archivo.mp3" controls="controls" type="audio/mpeg" preload="preload">
</audio>
El código es simple, se utiliza src para ingresar la ubicación del archivo de audio, con controls establecemos que el reproductor tenga los controles de reproducción y volumen, con preload se establece que el archivo cargue en memoria una parte para evitar que se esté deteniendo, con autoplay se establece que el audio se reproduzca automáticamente al entrar a la página.
Un ejemplo de esto es el siguiente:





Funciona con URL de Google driver?