Algunas veces necesitamos mostrar alguna información en un sitio web, pero no queremos que se vea a simple vista ni que se abra en otra página. ¿Cómo se soluciona esto?, lo más evidente sería con un pop up, es decir, una ventana emergente, lo más sencillo sería utilizar JavaScript para crearlo, pero se ve feo y podría aparentar ser un malware.
Para hacer el pop up más estético, podemos utilizar jQuery, que ofrece algunos efectos interesantes para un sitio web. En este caso, utilizaremos HTML, CSS y jQuery, con un efecto de desvanecimiento.
Para comenzar, es necesario agregar los scripts en el sitio web, sólo agrega el siguiente código en la cabecera de tu página:
<script src="https://code.jquery.com/jquery-3.2.1.js"></script>
<script> $(document).ready(function(){
$('#open').on('click', function(){
$('#popup').fadeIn('slow');
$('.popup-overlay').fadeIn('slow');
$('.popup-overlay').height($(window).height());
return false; });
$('#close').on('click', function(){ $('#popup').fadeOut('slow');
$('.popup-overlay').fadeOut('slow');
return false; }); });
</script>
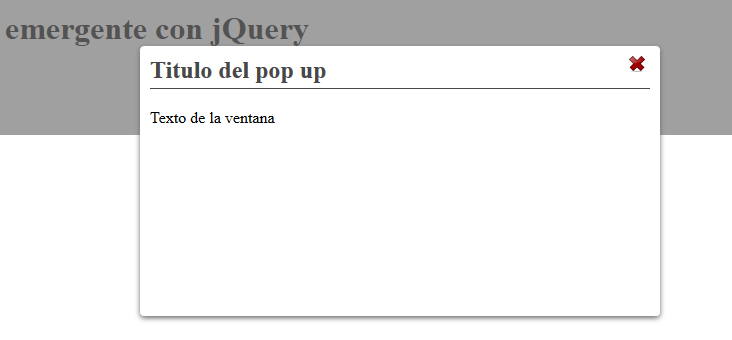
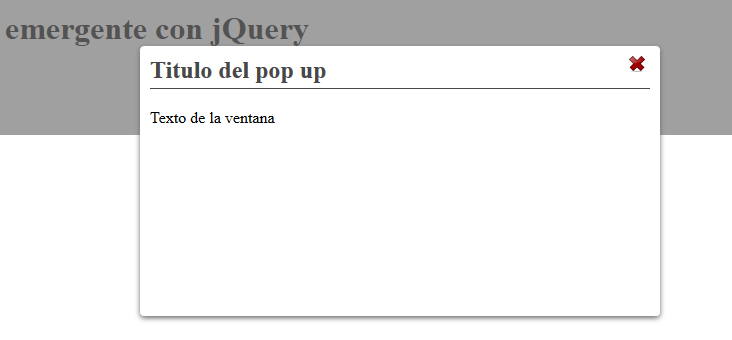
Con el script anterior, al dar clic en algún enlace con id=»open», se abrirá la ventana con el mensaje que se requiera mostrar. De igual forma, al dar clic en un enlace con id=»close», se cerrará la ventana, en este caso, sería la X en la ventana.
En el cuerpo de la página se coloca el siguiente código. Si no cuentas con otros efectos parecidos, no tendrás problema en colocarlo donde quieras, dentro de las etiquetas <body> </body>, pero si ya estás utilizando otros elementos <div> en la página, es probable que tengas problemas en la posición de la ventana emergente, por lo que tendrás que acomodarlo dentro de la sección de la página donde lo requieras.
<div id="popup" style="display: none;">
<div class="content-popup">
<div class="close"><a href="#" id="close"><img src="images/close.png"/></a></div>
<div>
<h2>Título del pop up</h2>
<p>Texto de la ventana</p>
<div style="float:left; width:100%;"> </div> </div> </div> </div> <div class="popup-overlay"></div>
Y lo que sigue es darle estilo a la ventana, para esto, crearemos una hoja de estilos CSS, con el siguiente código:
#popup {
left: 0;
position: absolute;
top: 0;
width: 100%;
z-index: 1001;
}
.content-popup {
margin:0px auto;
margin-top:120px;
position:relative;
padding:10px;
width:500px;
min-height:250px;
border-radius:4px;
background-color:#FFFFFF;
box-shadow: 0 2px 5px #666666;
}
.content-popup h2 {
color:#48484B;
border-bottom: 1px solid #48484B;
margin-top: 0;
padding-bottom: 4px;
}
.popup-overlay {
left: 0;
position: absolute;
top: 0;
width: 100%;
z-index: 999;
display:none;
background-color: #777777;
cursor: pointer;
opacity: 0.7;
}
.close {
position: absolute;
right: 15px;
}
Recuerda colocar la etiqueta link en la cabecera de la página utilizar esta hoja de estilos, agregando el código:
<link href="css/style.css" rel="stylesheet">En caso de que requieras colocar varias ventanas emergentes con el mismo efecto, será necesario cambiar el id de cada una.