Máquina Enigma en LabVIEW
Cómo crear una Máquina Enigma en LabVIEW

La máquina Enigma era utilizada durante la Segunda Guerra Mundial para enviar mensajes cifrados que podían ser descifrados por quien tuviera otra máquina Enigma y la clave de cifrado de ese mensaje, éste por lo regular era un miembro del mismo grupo militar.
Posteriormente, Alan Turing logró mejorar el diseño de la máquina Enigma con su prototipo llamado Máquina de Turing.
En este artículo se desarrollará un programa en LabVIEW que simule el funcionamiento básico de esas máquinas, bastante sencillo en comparación con lo que ofrece una Máquina de Turing, básicamente como versión de prueba para un programa más completo y avanzado.

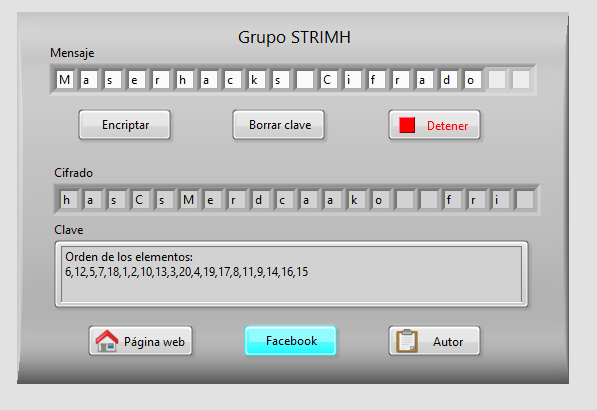
Imagen #1: Panel frontal del programa.
En la imagen 1 se tiene el panel frontal del programa, donde se observa un renglón con 20 campos, diseñado para ingresar el mensaje que se quiere codificar.
Debajo existe otro conjunto de campos similar, donde aparece el mensaje ya cifrado. Se observan también tres botones principales, Encriptar, que al pulsarlo encripta el mensaje ingresado con una clave determinada. Borrar clave, que borra la clave del campo de abajo como medida de seguridad. Detener, que lógicamente detiene la ejecución del programa.
Finalmente hay otros tres botones, uno para ir a la página principal de la empresa, otro para ir a la página de Facebook y otro que muestra información sobre el programador.
Los campos donde se ingresa el mensaje y se ve el mensaje encriptado son controles e indicadores de texto, insertados en Array de veinte elementos.
La clave se visualiza en un indicador de texto.

Imagen #2: Programa encriptando un mensaje.
En la imagen 2 se puede observar cómo se encriptó el mensaje escrito, alterando el orden de las letras. En el campo de clave se visualiza el orden de cada campo del mensaje.
Si se da clic nuevamente en Encriptar, se obtiene otra combinación, en este caso hay tres formas posibles de encriptar el mensaje, pero se pueden crear combinaciones casi infinitas.
Ahora, hablando del diagrama de bloques, todo el programa está dentro de un ciclo while, para que al ejecutar el programa, no se detenga hasta presionar el botón de detener programa.
Para el botón de encriptar, se utiliza una estructura Case, que tiene tres casos, uno para cada combinación de cifrado.

Imagen #3: Uso de random para generar combinación de clave.
Se utiliza un número aleatorio que genere un número entre 0 y 3, que corresponden a cada combinación.

Imagen #4: Selección del orden de los elementos del array.
Se utiliza la herramienta Index Array para obtener el valor de cada elemento, y se le asigna una constante numérica a cada uno, para poder re ordenarlos de forma diferente y volver a colocar todos los campos en el mensaje cifrado por medio de un Build Array, que muestra el resultado en el indicador de Mensaje Encriptado.

Imagen #5: Uso de constante de texto para la clave.
Se utiliza una constante de texto para mostrar la clave, misma que puede ser borrada con el botón del panel frontal.

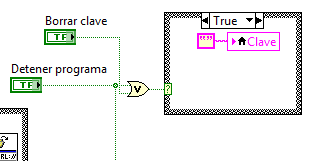
Imagen #6: Código para el borrado de la clave en el indicador de texto.
Se utiliza otra estructura case para la función de borrado de clave. Como son dos botones los que se utilizan para la misma acción, se puede hacer uso de una compuerta lógica OR para afirmar que ya sea con el botón de borrado o el de paro de programa, se borre la clave, esto último colocando una constante vacía en el indicador de texto.

Imagen #7: Código de botón para ir a página web externa.
En el caso del botón para ir a la página de Facebook, se utiliza una estructura case para la función booleana del botón, cuando éste se pulsa, se abre la página de Facebook en el navegador de Internet predeterminado, esto con la herramienta URL que se encuentra en el panel de diálogo e interfaz de usuario, en la sección de ayuda, con el nombre de «Open URL in default browser».
Para abrir el sitio web, sólo se le agrega una constante de texto con la dirección del sitio.
Lo mismo ocurre con el botón de página principal.
Para cambiar el color de los botones en el panel frontal, sólo hay que hacer clic secundario sobre estos y abrir sus propiedades para poder cambiar el color, texto, entre otras opciones más.

Imagen #8: Uso de mensajes PopUp.
En el caso del botón de información del autor, se utiliza un elemento para mostrar un mensaje tipo Pop Up, este se vincula al botón y con una cadena de texto se escribe el mensaje que se desea mostrar.
Vídeo demostrativo: