Cómo lanzar un segundo Activity con un botón en Android Studio
Tutorial para lanzar un segundo layout o Activity con un botón en Android Studio

Tutorial para lanzar un segundo layout o Activity con un botón en Android Studio
En este tutorial veremos cómo crear un segundo layout en nuestra aplicación en Android Studio. Primero, creamos un botón en Activity Main, arrastrándolo desde la paleta de elementos.

Una vez arrastrado el botón, tendremos que asignarle un ID, que utilizaremos para las acciones respectivas del botón. El ID es distinto al texto del botón, lo recomendable es no poner el mismo texto en ambos campos.

Como se puede observar en la imagen #2, del lado derecho puedes asignar el id al botón y el texto en Declared Attributes. En este caso, el texto será información, que al presionarlo, abrirá otro layout con cierta información.
Nótese que del lado izquierdo, en Component Tree, aparece un error referente a la omisión de «constrains». Para solucionarlo, damos clic secundario al botón, constrains y seleccionamos las 4 opciones. Aparecerá otro warning referente al texto «Información», solo tenemos que darle clic y luego en Fix para que se convierta a string.

Formato del botón
Si queremos mejorar el aspecto del botón, del lado derecho en All Attributes, podemos modificar algunos aspectos gráficos del botón, como tamaño del texto, fuente, color del texto, color del botón, entre otros.

Nuevo Layout
Vamos a agregar un nuevo layout, para esto, nos dirigimos al explorador del lado izquierdo y expandimos la carpeta layout, como se puede observar en la imagen #5.

Se observa que solo existe un layout, el activity_main.xml. Vamos a crear otro dando clic secundario sobre la carpeta > Nuevo > Activity > Empty Activity.

En el asistente, colocamos un nombre de Activity, que automáticamente se colocará en el nombre de layout. Ambos deben estar sin espacios. Damos clic en Finish y podemos observar que se creó el nuevo archivo xml y un archivo con extensión .java en la carpeta Java.

Ahora, editamos el archivo MainActivity.java y escribimos el siguiente código dentro del primer @override:
Button info = findViewById(R.id.info);
info.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intent = new Intent (v.getContext(), Informacion.class);
startActivityForResult(intent, 0);
}
});Algunas secciones del código se pondrán en color rojo, por lo que tendrás que darles clic y presionar alt+intro para mostrar opciones, luego seleccionar import class. Notarás que la clase de ese elemento, por ejemplo Intent, se importará hasta arriba del código.
Finalmente, el código total del archivo quedará así:
package com.masterhacks.pruebajava;
import android.content.Intent;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Button info = findViewById(R.id.info);
info.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intent = new Intent (v.getContext(), Informacion.class);
startActivityForResult(intent, 0);
}
});
}
}Ahora, ejecutaremos la aplicación, puedes presionar shift+F10 o dar clic en el icono del triangulo verde en la parte superior. Se abrirá un asistente para elegir el emulador.

Si no has configurado un dispositivo virtual, da clic en Create New Virtual Device, y seleccionas el que prefieras. Debes tener acceso a Internet para descargar el paquete. En caso de que no quieras simular la app en tu PC, puedes generar el APK, dando clic en el menú > Build Bundles(s) / APK > Build APK(s). Después te vas a la ruta C:\Users\Usuario\AndroidStudioProjects\FaucetMasterhacks\app\build\outputs\apk\debug y ahí encontrarás tu archivo apk que tendrás que copiar a tu teléfono para poder instalarlo.
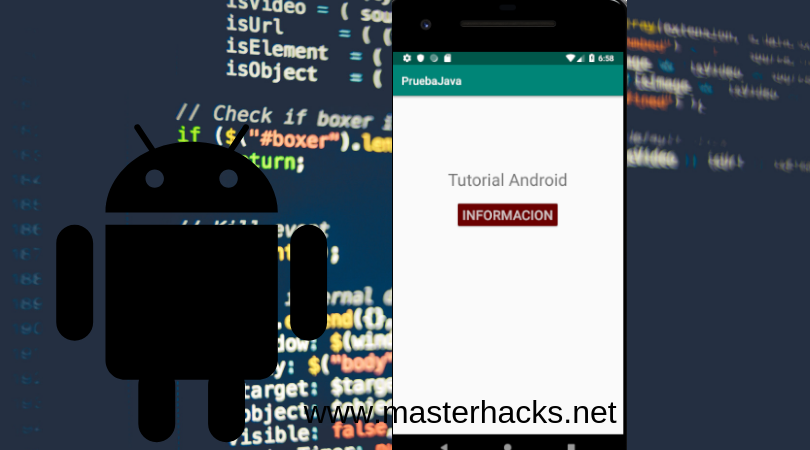
Una vez instalada la app, la abrimos y veremos algo como lo siguiente:

Entonces, al dar clic en el botón Información, se abrirá el layout con el mismo nombre:

Para regresar al inicio de la app, solo utiliza el botón atrás del teléfono, o puedes crear un botón en el nuevo layout que abra el layout principal, o Main Activity, solo asegurate de cambiar los id del botón y layout y modificar el archivo correcto.
En el siguiente tutorial veremos cómo abrir una página web en un layout. Si tienes dudas o comentarios, déjalos aquí abajo.






